Design
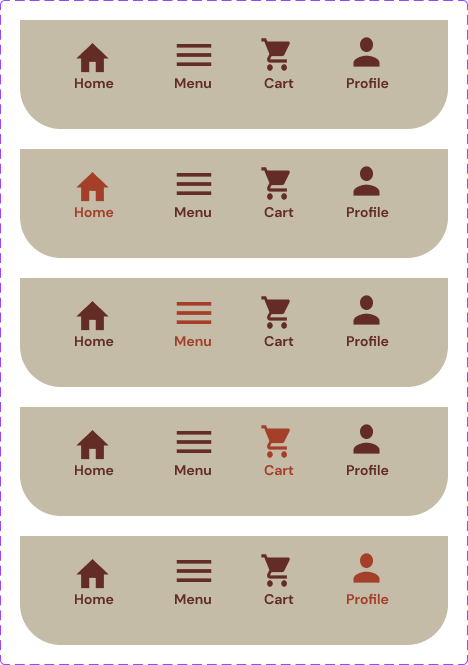
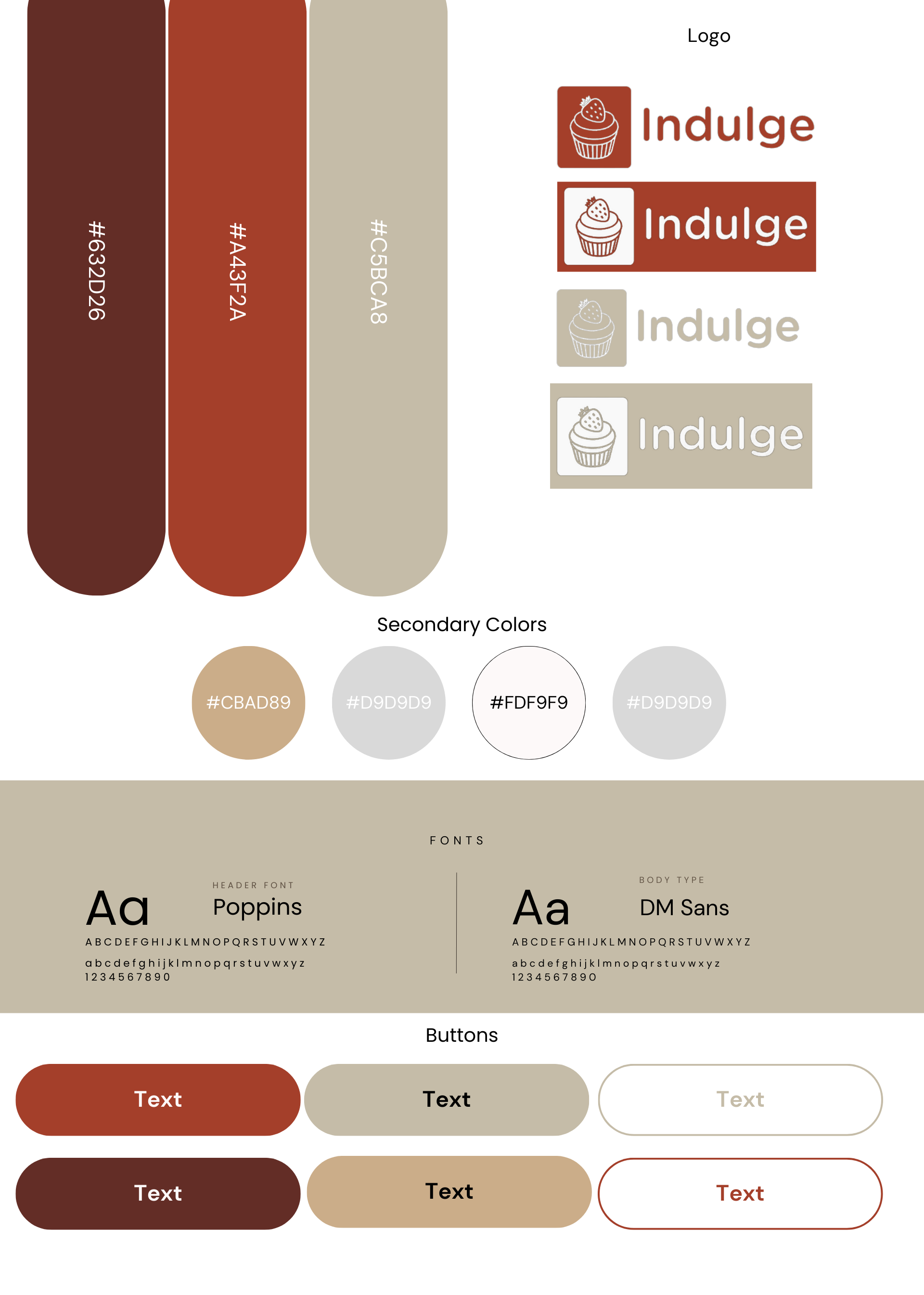
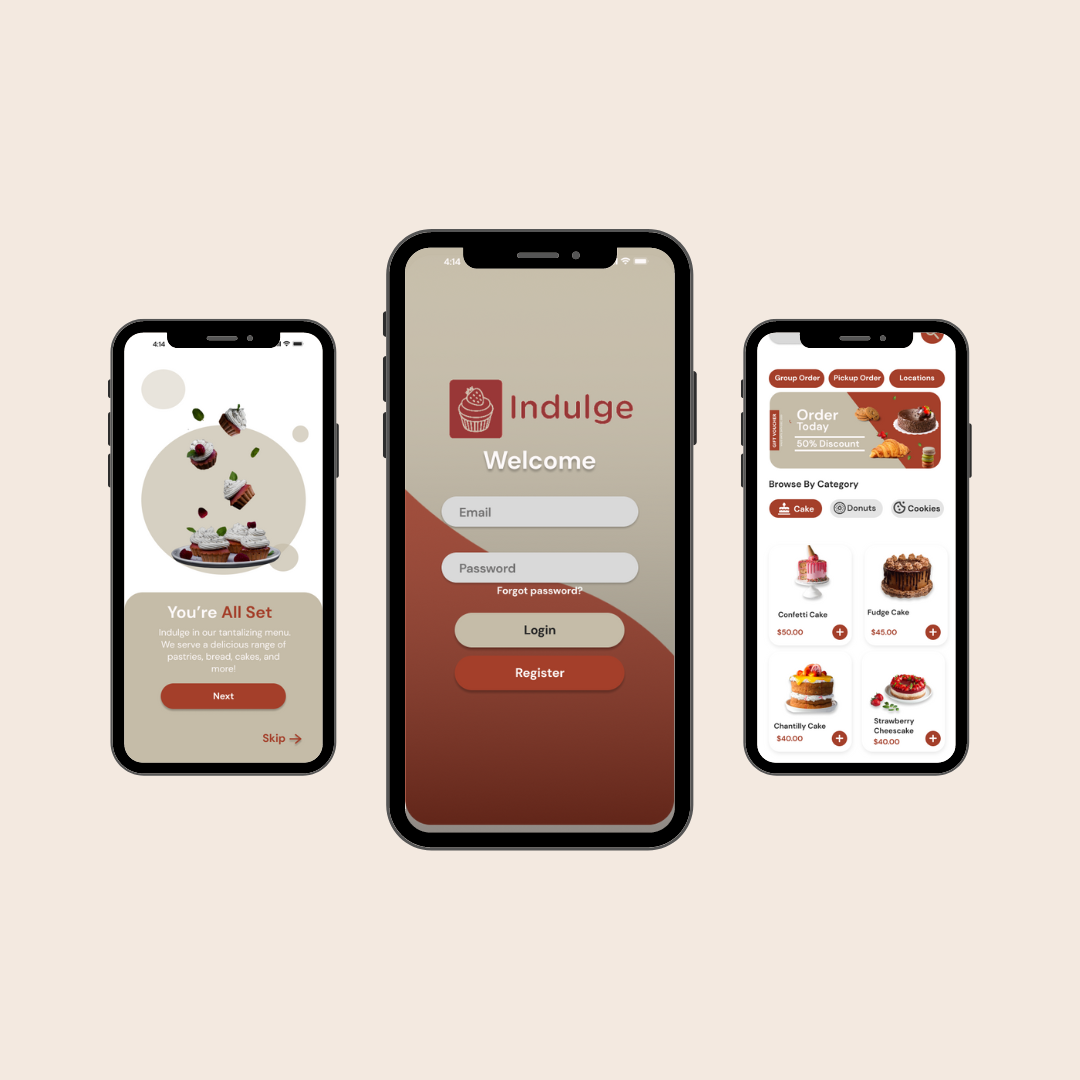
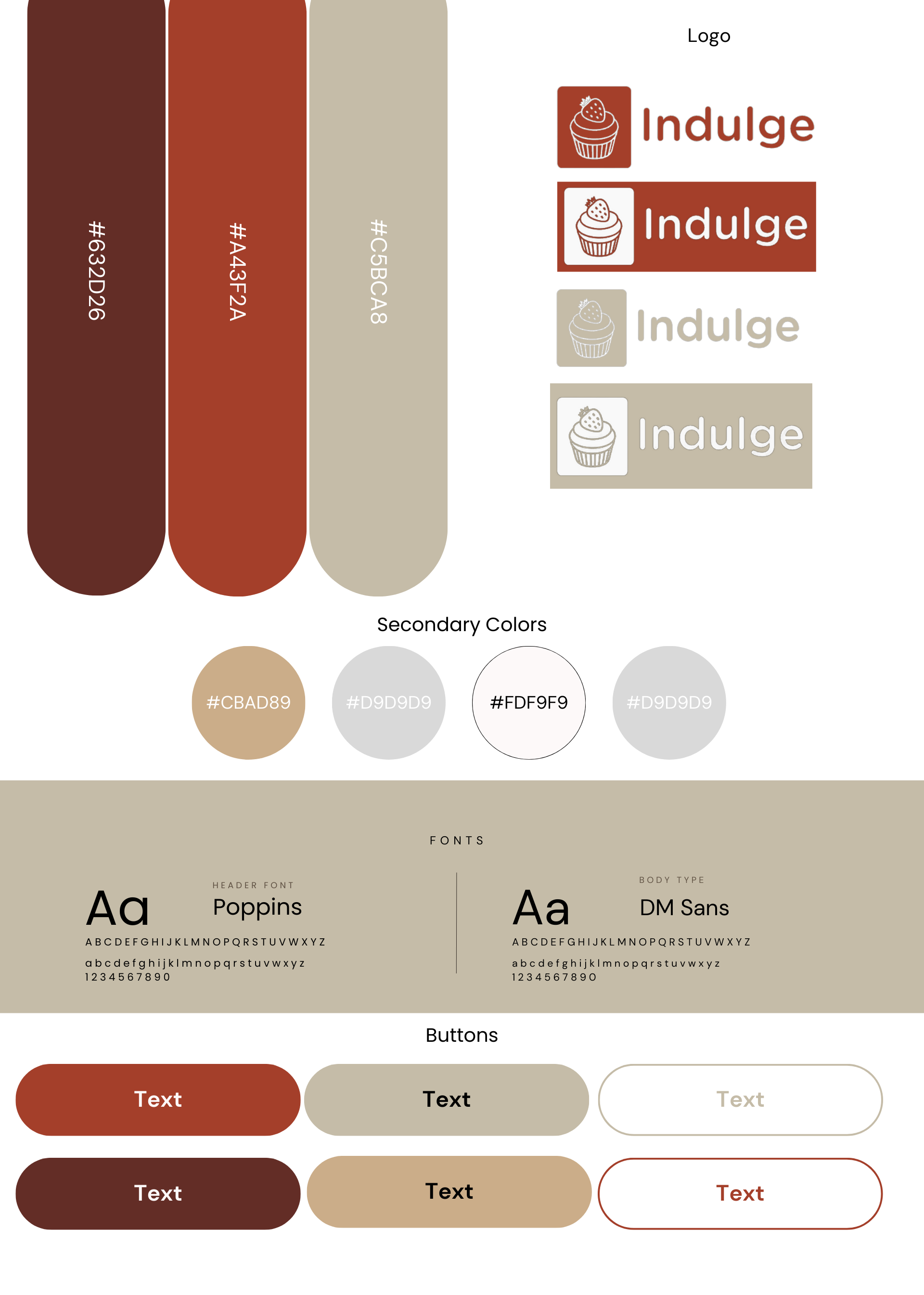
Brand identity: To establish the bakery app's visual identity, a warm and welcoming mood was selected. Neutral, brown and red colors were chosen to complement the app's theme. This gave the app a cozy atmosphere, inviting users to explore and discover baked treats. The signature identity was essential in setting the tone for future prototype development. By establishing the app's visual identity from the beginning, all design elements moving forward could be refined to align with the established brand. Overall, the signature identity successfully conveyed the desired mood, and the bakery app is set to move forward with a clear, cohesive design strategy.

Accessibility:
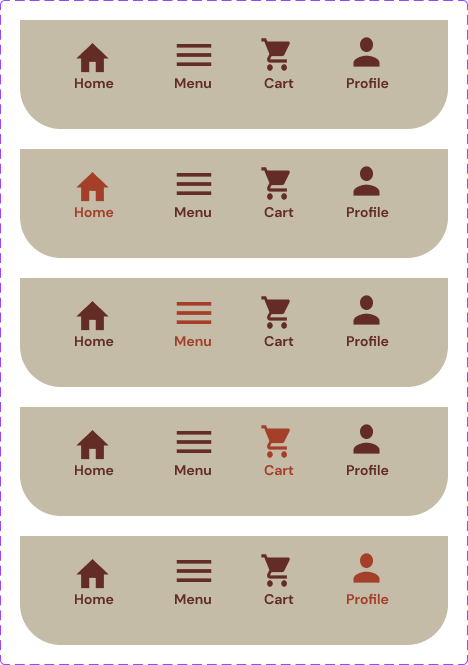
I utilized the Gestalt principles for my designs, taking into consideration scaling and color to emphasize the importance of items. In working order, ideally these would be defined by H1, H2 headings once coded.
Menu: Links and buttons will change color, active links will be highlighted to indicate which page is currently selected.