Journey Map
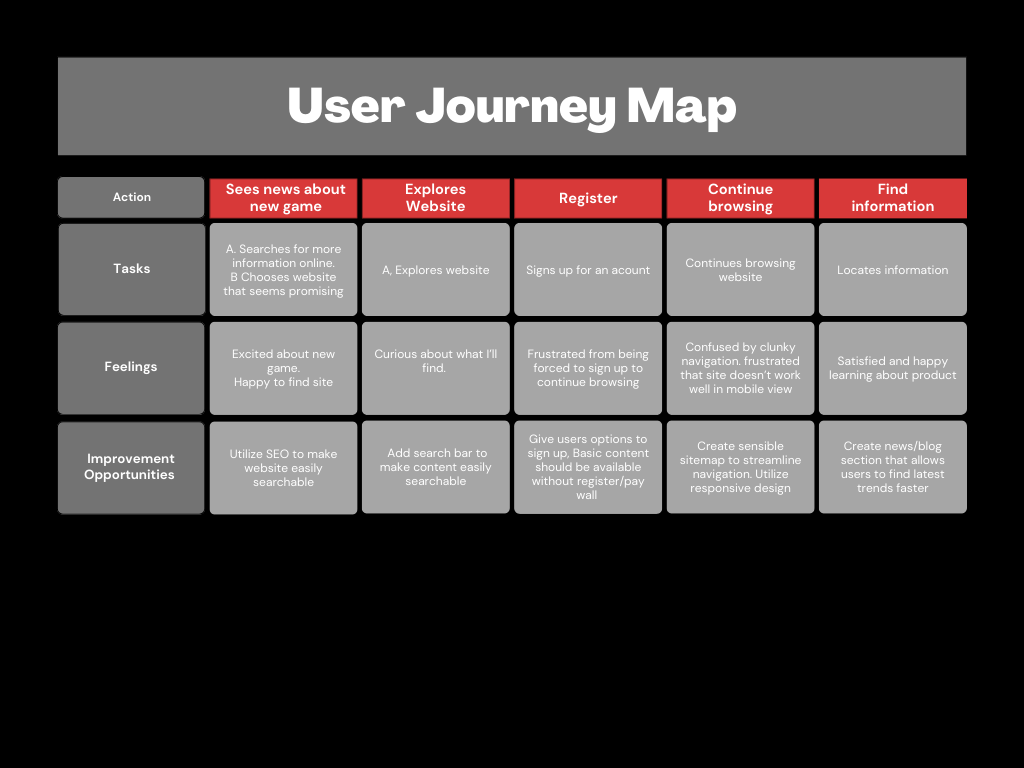
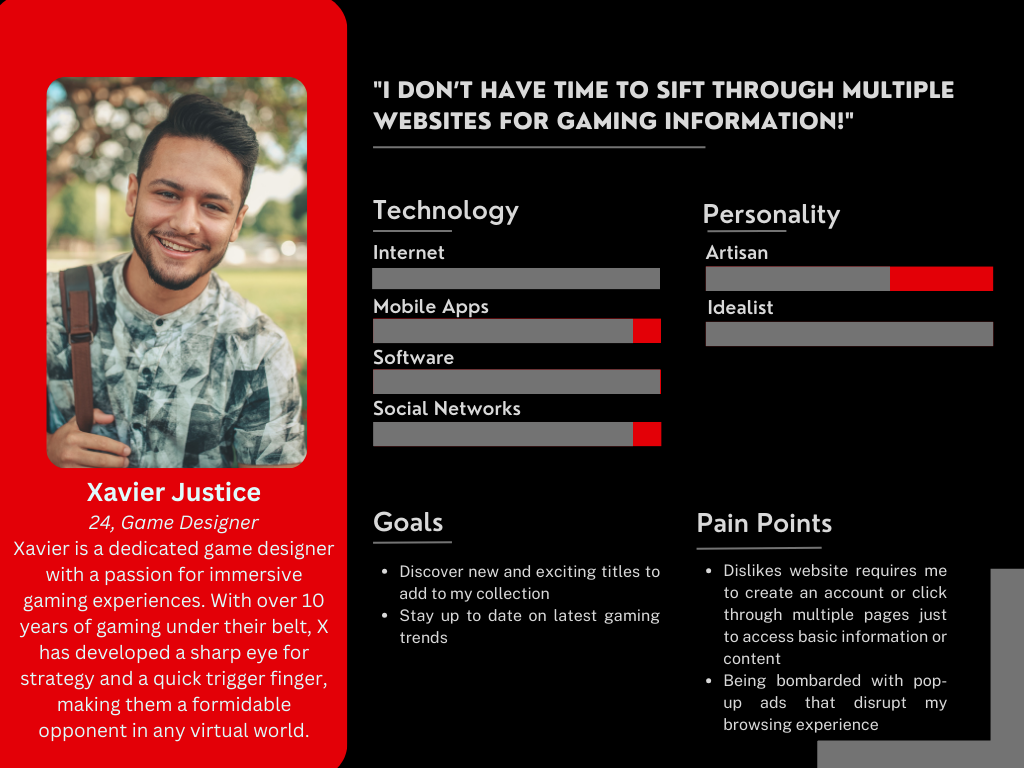
To fully grasp the requirements and inclinations of the users I was designing for, I conducted user interviews and crafted journey maps to illustrate their habits. Through this process, it became evident that a significant portion of our user base consisted of individuals of different ages who either played video games or had an interest in keeping up with technological advancements.
Through user interviews, I discovered that many individuals found it frustrating when websites pushed them to register an account after only allowing limited access to information. This process results in a negative user experience, as many individuals are more likely to seek information elsewhere. Additionally, mobile users often encountered technical difficulties when attempting to use some websites, causing further frustration and inconvenience. Overall, these issues highlighted the importance of efficient and user-friendly website design for optimal functionality and user satisfaction.